- Home /
- Kennis delen doen we graag /
- Een mobile-first-design maken: Wat zijn de trends?
Een mobile-first-design maken: Wat zijn de trends?

De mobiele trend is al enkele jaren flink merkbaar. Tot voor kort heeft dat vooral geresulteerd in het ontwikkelen van een responsive webdesign door het mobile-friendly te maken. Nu het browsen via mobiel de desktop variant ingehaald heeft, gaan we nog één stap verder: het mobile-friendly-design wordt een mobile-first-design.
Geen responsive webdesign?
Heb jij in 2018 nog geen responsive webdesign voor mobile? Dan is de kans groot dat je flink zal zakken in de mobiele ranking van Google. Naast een responsive webdesign is de snelheid op mobiel minimaal net zo belangrijk. Ook wanneer mensen met een iets langzamere verbinding doorklikken is het belangrijk dat je website snel laadt. Wil jij weten hoe je zorgt voor een website die mobiel snel laadt? Lees het blog over AMP dan eens rustig door.
Menu mobiel onderin geplaatst
Bij een mobile-first-design dient er logischerwijs rekening gehouden te worden met hoe mensen hun mobiele telefoon vast houden. Volgens Daily CMS houdt 90% van alle smartphone bezitters wereldwijd zijn mobiel in de rechterhand vast. Daarbij komt dat circa de helft van alle smartphone bezitters de mobiele telefoon in één hand vasthoudt.
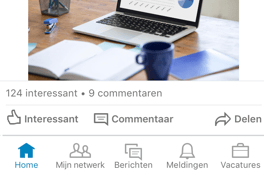
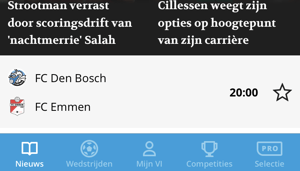
Hierop is ingespeeld door veel bedrijven door het navigatie-menu aan de rechterkant te plaatsen. Grote bedrijven zoals LinkedIn en Voetbal International plaatsen de menu's in de apps zelfs al helemaal onderin, zodat app-gebruikers hier makkelijk bij kunnen. Duimvriendelijke navigatie is dan ook een van de trends die aansluit op het creëren van een mobile-first-design.


Mobile onepager
Verder is de onepager voor mobiel geïntroduceerd. Dat wil zeggen dat de mobiele webversie bestaat uit slechts één pagina, terwijl de desktop variant wel over meerdere pagina's beschikt. Op de onepager vind je bovenaan een inhoudsopgave die het mogelijk maakt om direct het gewenste onderdeel binnen de site te bekijken. Op deze manier wordt de usability verbeterd (gebruiksvriendelijkheid) van je mobiele website.
Zo hoef je niet meer via kleine buttons en menu's door de site te navigeren om de juiste informatie te vinden. Daarbij moet wel gezegd worden dat je minder informatie kwijt kunt dan wanneer je de informatie over meerdere pagina's kunt verdelen. Echter, rekening houdende met het feit dat mobile browsers met een ander doel de site bezoeken dan desktop gebruikers, sluit een onepager beter aan op het doel de mobiele doelgroep. Dit is een enorme verandering die perfect aansluit op het mobile-first-design.
Hoe optimaal is jouw mobiele website?
In hoeverre heb jij al een mobile-first-design? Ga jij met de mobiele trends mee of blijf jij achter? Met behulp van de gratis checklist 10 tips voor je mobiele website krijg jij handige tips die je kunt gebruiken bij het creëren van een mobile-first-design.

