- Home /
- Kennis delen doen we graag /
- 10 design trends voor jouw website
10 design trends voor jouw website

Het is altijd leuk om te kijken naar nieuwe ontwikkelingen en trends binnen je vakgebied waardoor je klanten kunt verrassen. Gebruiksvriendelijkheid en toegankelijkheid van je website staan altijd centraal maar met aanpassingen in het design kun je verrassend uit de hoek komen. In onderstaande blog lichten we nieuwe designtrends toe. En of het een trend is, dat mag jij bepalen!
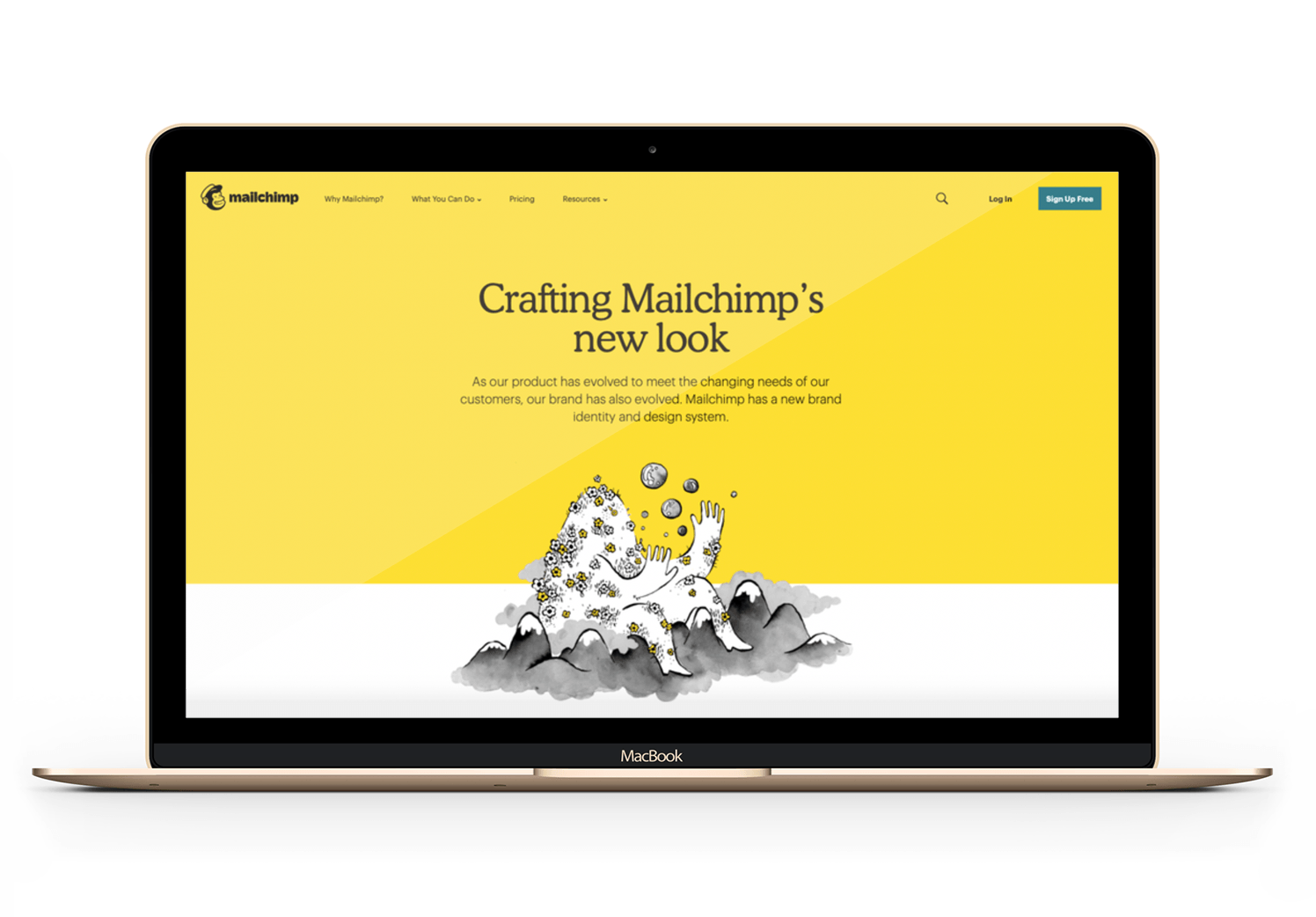
1. Schreefletters op het scherm
Veelal worden schreefletters gebruikt voor print en schreefloze letters voor scherm. Maar waarom zouden we ons daaraan houden? Schreefloze letters zijn beter te lezen op scherm en daarvoor beter geschikt voor langer teksten maar dat wil niet zeggen dat we schreefletters niet kunnen gebruiken als decoratie en als titel of als uitgelicht stukje tekst om iets te benadrukken. Hier zijn ze namelijk perfect voor. Alhoewel schreefletters ons vaak doen denken aan het verleden hebben ze wel heel veel karakter. Zie het voorbeeld van Mailchimp. Een hele mooie combinatie van een schreefloze letter met een schreefletter. Een heel eigentijdse combinatie vind je hieronder. 
2. Zwart wit palet
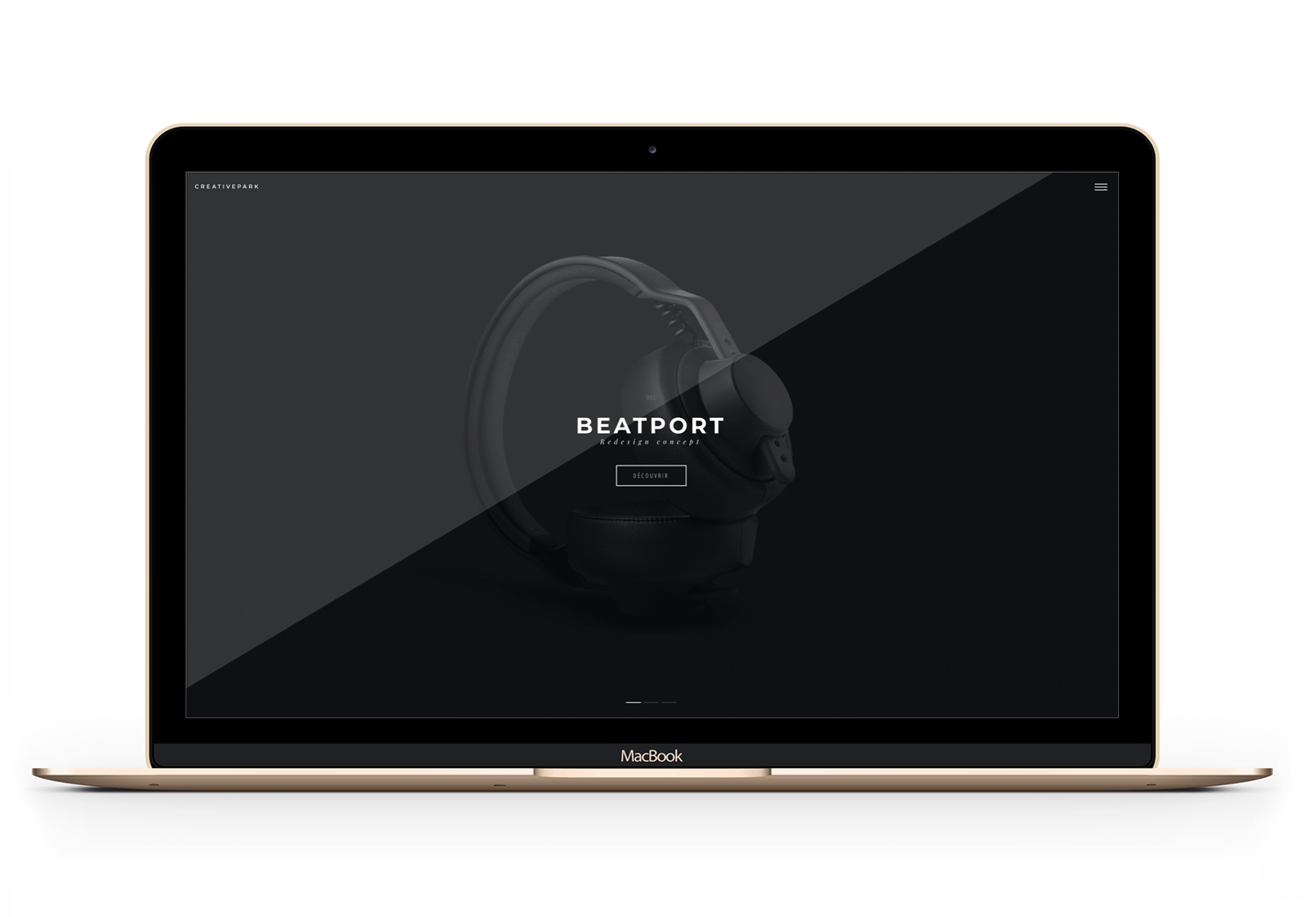
Kleur is een erg belangrijk element in het ontwerp van een website. Het kan een sfeer neerzetten, een merk beter tot zijn recht laten komen en dingen benadrukken en samenhang creëren. We zien nu een gedurfde trend om dit allemaal los te laten. Door het weglaten van kleur gaan we het ontwerp anders zien. Texturen en vormen komen beter tot zijn recht. Bekijk hieronder het voorbeeld van Creativepark.

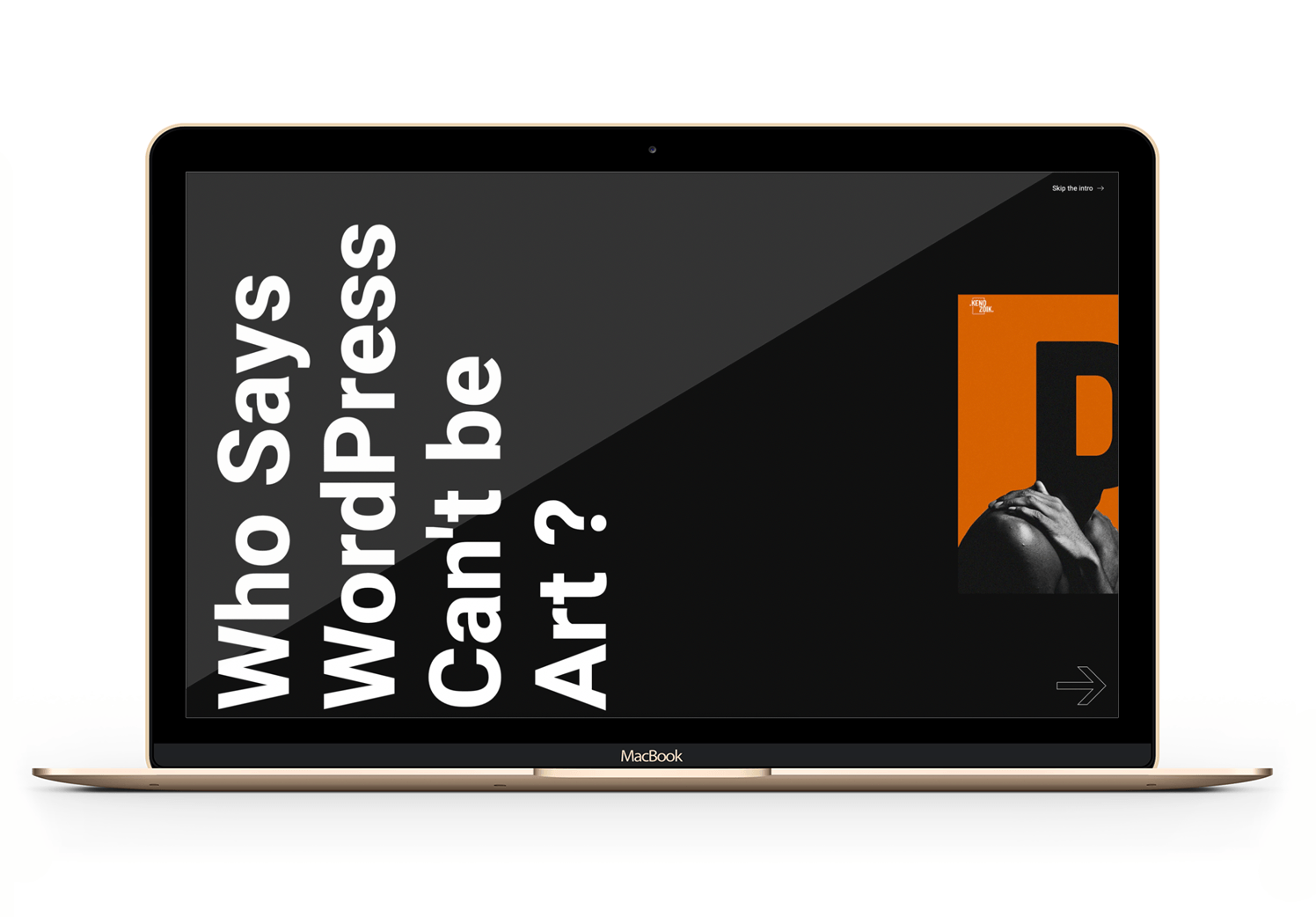
3. Mega Typografie
Om een goed statement te maken kan je gebruik maken van grote typografie. Zie hieronder het voorbeeld van Qodeinteractive.
4. 3D Animation
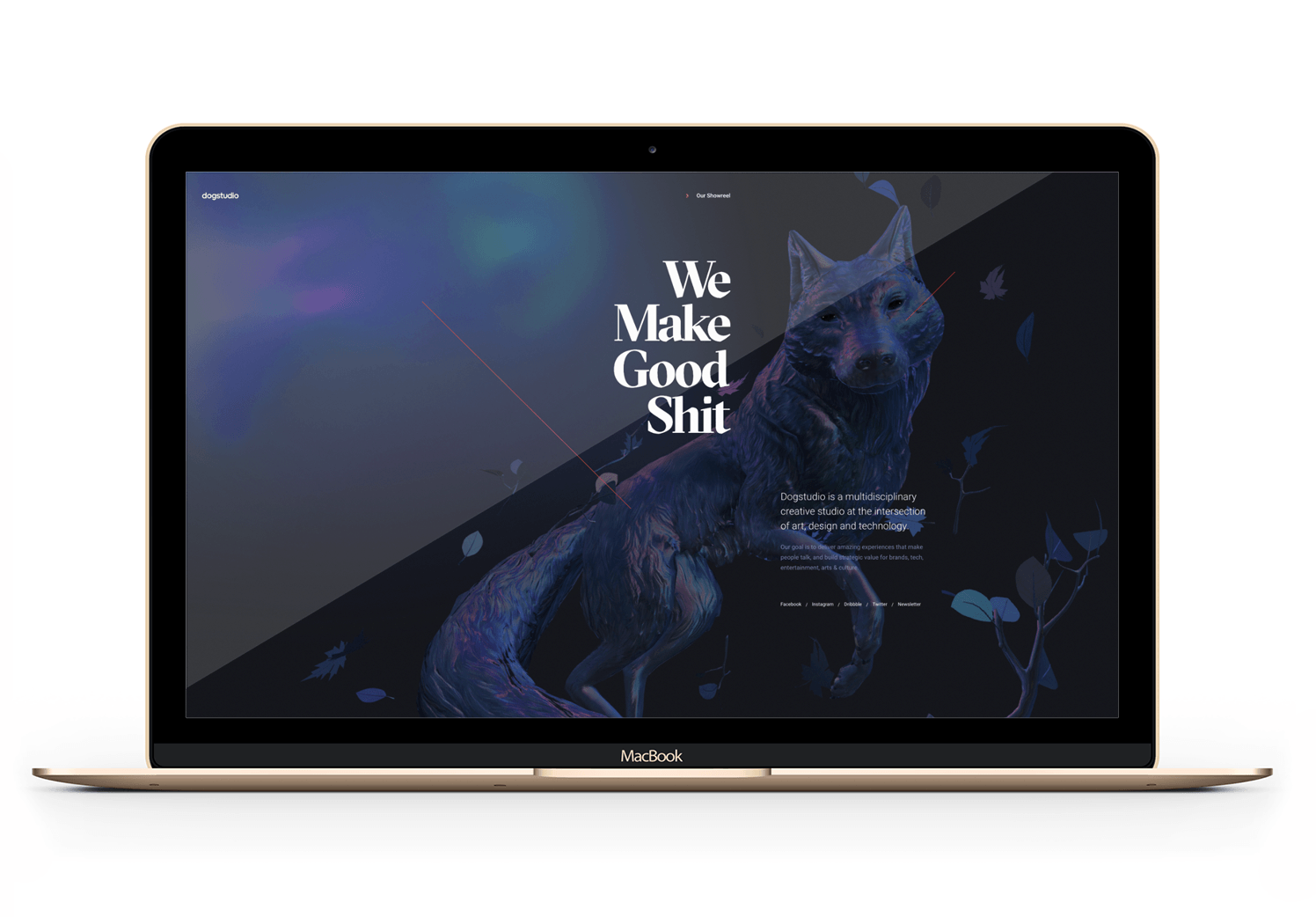
Een erg mooie manier om je website meer diepte te geven of een product uit te lichten is met het gebruik van 3D animaties. Zie hieronder het voorbeeld van Dogstudio.

5. Organische vormen
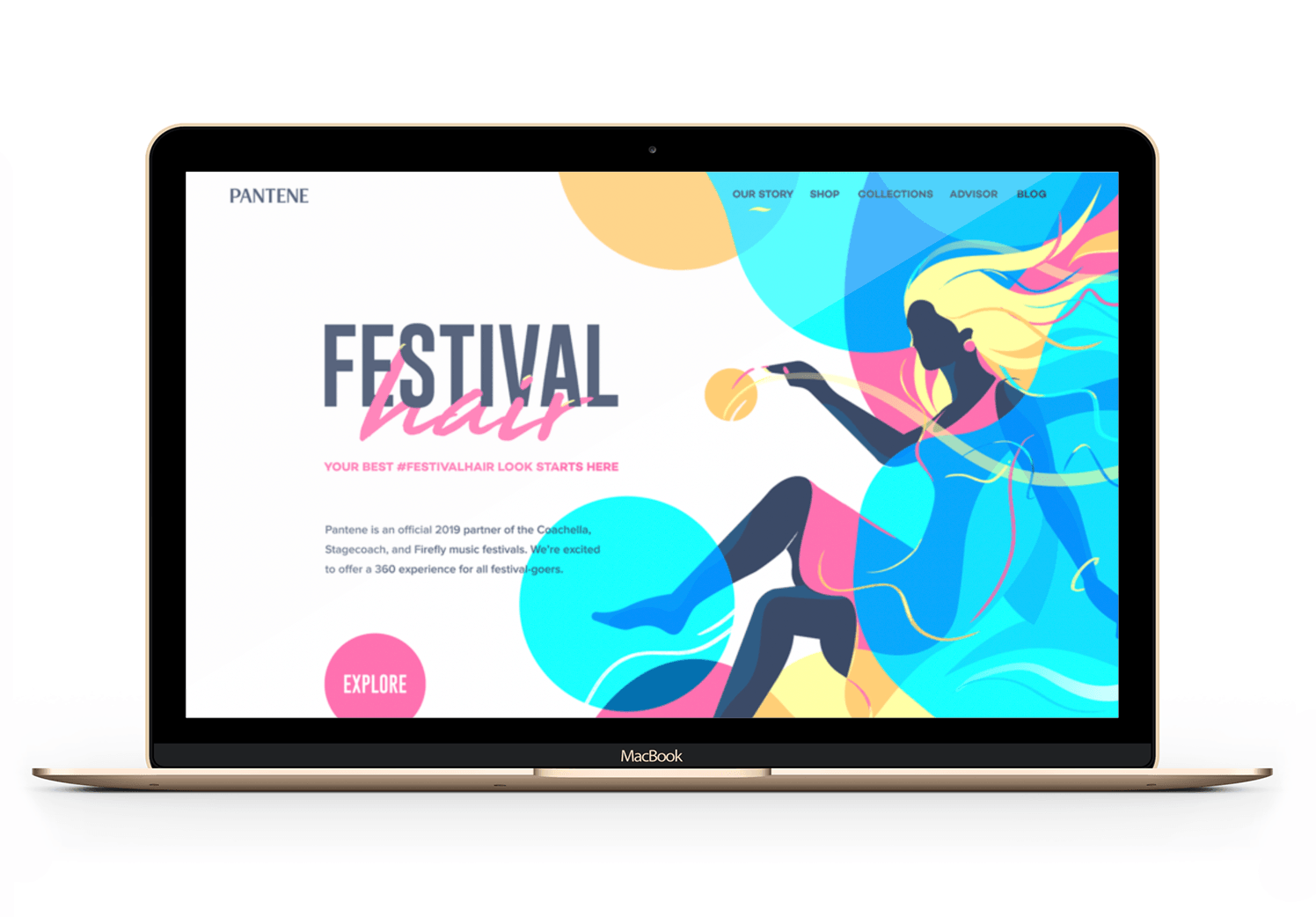
In het verleden zagen we geometrische vormen als trend. Echter zien we in nu een tegenbeweging: organische vormen. Een voorbeeld hiervan vind je hieronder. 
6. Brutal design
Sommige designs zijn niet heel erg clean en gepolijst. Een voorbeeld hiervan is brutal design waardoor een boodschap effectief verteld kan worden. Bekijk deze website.

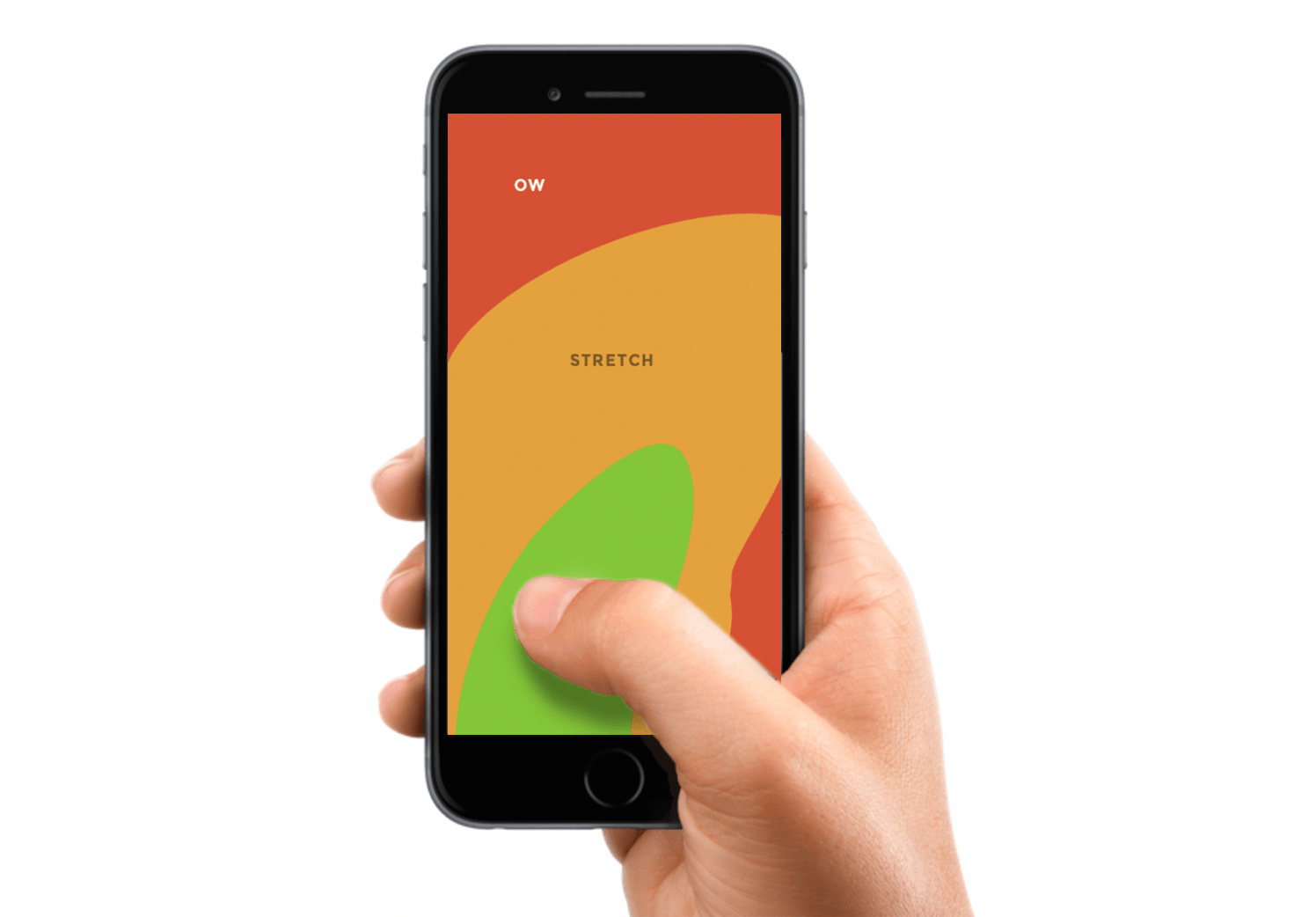
7. Duimvriendelijke navigatie
Omdat je op mobiel anders navigeert dan op desktop dient je vormgeving hier natuurlijk rekening mee te houden. Je duim is hierin de belangrijkste navigator en vaak de meest gebruikte vinger. Hieronder een schematische weergave van oppervlak m.b.t. de reikwijdte van je duim (voor rechtshandigen).

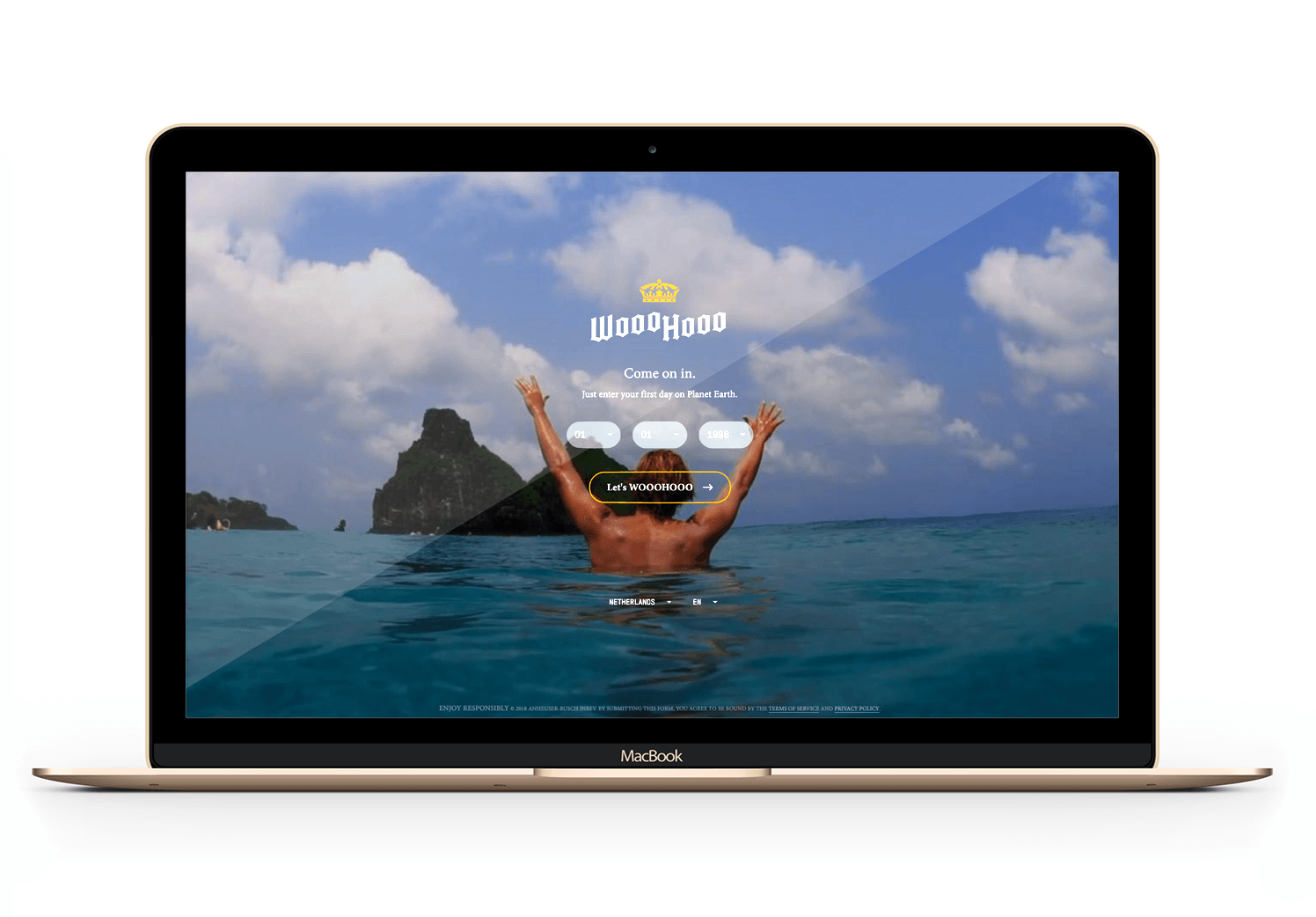
8. Nog meer video content
Bewegend beeld trekt enorm de aandacht. Het is echter niet verstandig bezoekers af te leiden van het hoofddoel. Plaats je video zorgvuldig en als ondersteuning van je content. Een goede uitvoering van video als illustratie is onweerstaanbaar. Een mooi voorbeeld hiervan is Corona.

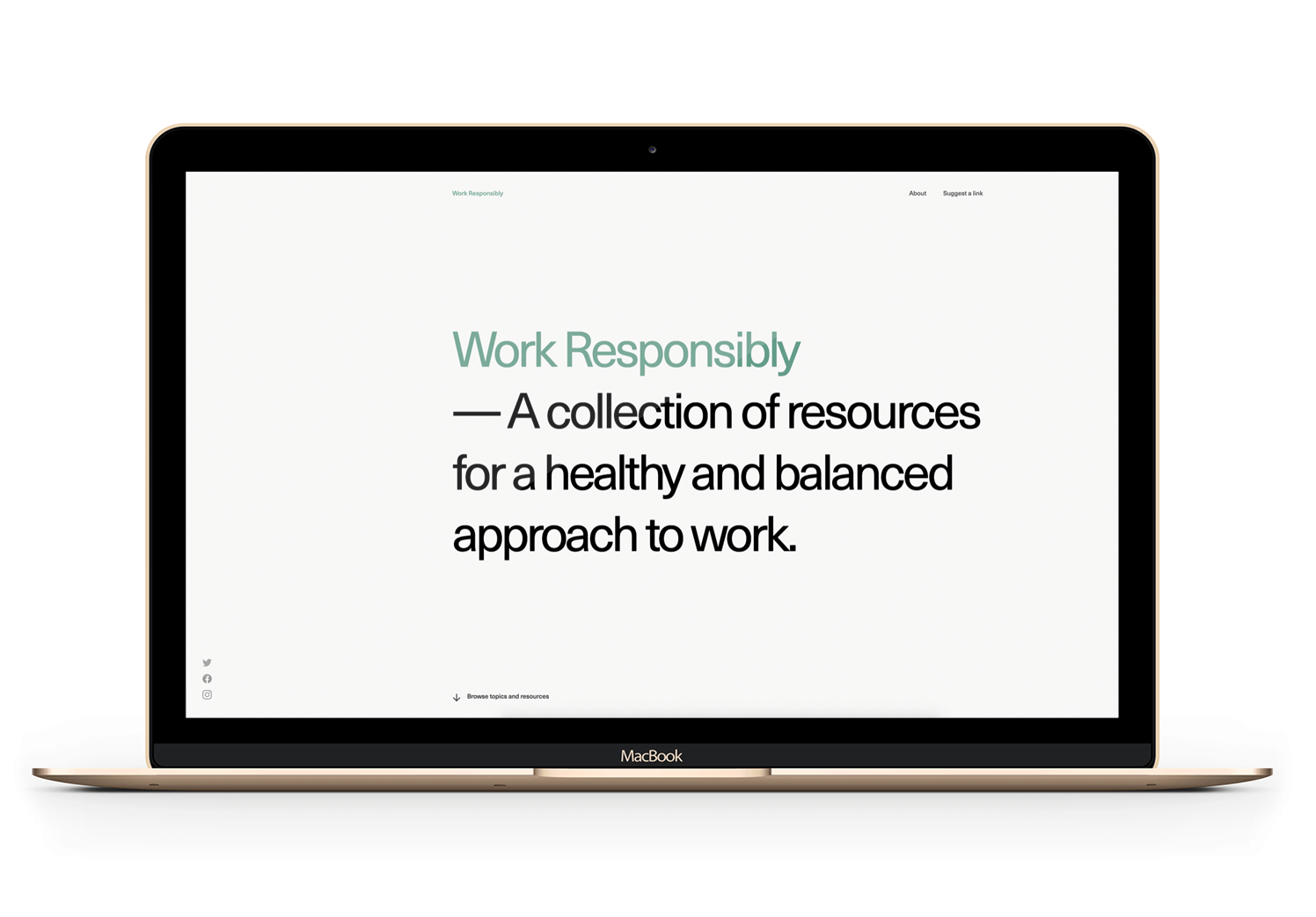
9. Minimal design
Wellicht een van de meest klassieke en tijdloze trends in webdesign is het minimalisme. Vorm volgt functie. Een puur functioneel design wat een bezoeker alleen laat zien waarnaar hij op zoek is. Alle functionaliteiten zitten op een plek waar een gebruiker ze verwacht waardoor gebruiksvriendelijkheid als meest belangrijk gezien wordt. Overbodige onderdelen worden weggelaten. Veel grote websites werken al volgens deze richtlijnen. Websites gaan daardoor op elkaar lijken maar het belangrijkste is dat ze gebruiksvriendelijk zijn en bezoekers snel vinden wat ze zoeken. Een voorbeeld hiervan is Workresponsibly.org

10. Grain texture
Spatjes, vlekjes en ruis. Een heel erg mooie manier om illustraties meer karakter meer te geven en een ambachtelijk gevoel. Ze lijken een beetje op de zeefdrukken van vroeger maar dan digitaal gemaakt. Erg mooi! Ook ideaal om een strak vlak iets te breken in een achtergrond of een button.